كيفية إضافة مجال فرعي لمجال موقعك الرئيسي
ما هي المجالات الفرعية؟
لنفترض أن المجال الرئيسي لموقعك هو: your-domain.com. فالمجال الفرعي يمكن أن يكون:sub.your-domain.com. يمكننا القول أن المجال الفرعي: هو عبارة عن مجال تابع للمجال أو النطاق الرئيسي للموقع الإلكتروني، ومن خلال المجال الفرعي يمكنك عرض صفحات تابعة للموقع الرئيسي أو صفحات موقع إلكتروني آخر.
لماذا قد نحتاج إلى إضافة مجال فرعي على الاستضافة الخاصة بنا؟
- لو كان لديك مجلد صور images في مسار PUBLIC_HTML، يمكن لزوار موقعك الذهاب إلى رابط your-domain.com/images لتصفح محتويات مجلد images. ولكن يمكنك جعل هذا الرابط your-domain.com/images أكثر جمالاً وتنظيمياً، إذا قمت بتعديله بالشكل: images.your-domain.com. يمكنك القيام بهذا التعديل من خلال إنشاء مجال فرعي images.your-domain.com وعرض محتويات مجلد images من خلال هذا المجال الفرعي. إذا قد نحتاج لإنشاء مجال فرعي، في حال أردنا أن نجعل رابط بعض مجلدات موقعنا أكثر جمالاً واختصاراً، مما يحسن تجربة زوار موقعنا الإلكتروني.
- قد نحتاج لإضافة مجال فرعي في حالة إنشاء موقع إلكتروني متعدد الأقسام (القسم الرئيسي، قسم المدونة الإلكترونية، قسم الدعم الفني…)، فيمكنك إنشاء موقع إلكتروني مستقل لكل قسم ووضعه في المجلد الفرعي، وبالتالي يمكن لزوار موقعك تصفح قسم المدونة على سبيل المثال بالذهاب إلى الرابط: blog.your-domain.com.
هل يمكنني إضافة مجال فرعي على الاستضافة الخاصة بي؟
تعتمد إجابة هذا السؤال على مزايا الاستضافة الخاصة بك، فبعض الاستضافات توفر خاصية إضافات مجالات فرعية، البعض لا. إذا كنت غير متأكد إذا كانت الاستضافة الخاصة بك تدعم إضافة مجال فرعي أو لا، يمكنك الاستفسار عن ذلك من مزود الاستضافة الخاصة بك.
كيفية إضافة مجال فرعي من خلال لوحة التحكم سي بانل؟
خيار المجالات الفرعية
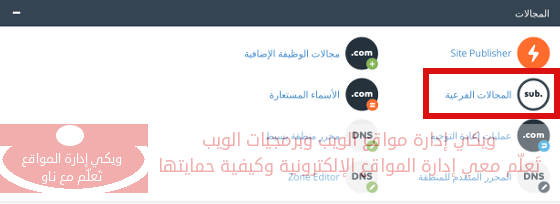
تسجيل الدخول في سي بانل، التصفح إلى قسم المجالات، واختيار خيار * المجالات الفرعية * كما يظهر في الصورة التالية:

تعبئة خيارات المجال الفرعي
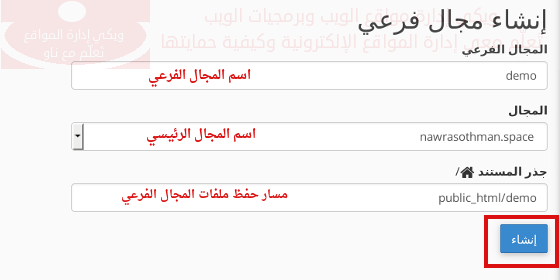
سيتم توجيهك فيما بعد إلى صفحة المجالات الفرعية، يمكنك تحديد اسم المجال الفرعي ومسار صفحات الموقع الإلكتروني التابع له في مربع إنشاء مجال فرعي. يمكنك تعبئة حقول إنشاء مجال فرعي كالتالي:
- المجال الفرعي: بداية يمكنك إدخال اسم القسم الأول من المجال الفرعي (لقد قمت بإدخال اسم demo كما يظهر في الصورة أدناه)، وأيضاً يمكنك إدخال القسم الثاني من المجال الفرعي الذي يمثل اسم نطاق موقعك الرئيسي (اسم النطاق الرئيسي في المثال أدناه هو: nawrasothman.space).
- جذر المستند: يمكنك إضافة مسار المجلد الذي تريد إظهار صفحاته من خلال المجال الفرعي المُضاف (في هذا المثال: demo.nawrasothman.space ).

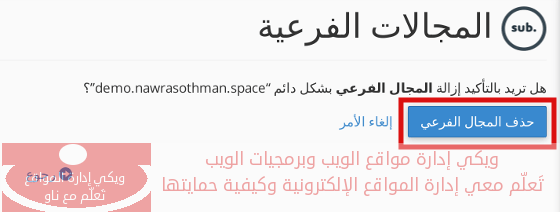
بعد إدخال اسم ومسار المجال الفرعي المُراد، قم بالنقر على إنشاء.
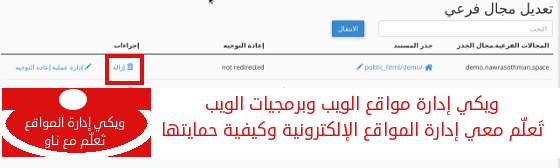
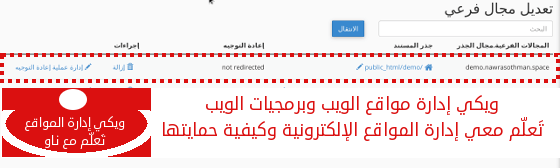
يمكنك التأكد من إضافة المجال الفرعي بشكل صحيح من خلال مربع المجالات الفرعية الموجود في أسفل صفحة المجالات الفرعية. يمكنك مشاهدة أسماء المجالات الفرعية المُدخلة، ومسارات مجلداتها.

أين أضع الصفحات التي أريد إظهارها من خلال المجال الفرعي (أين توجد هذه الصفحات)؟
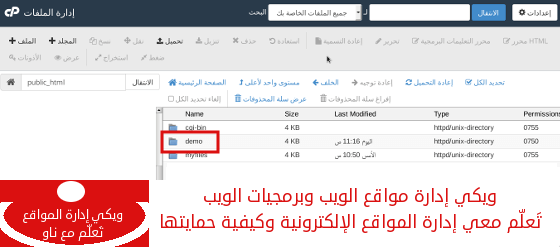
ملفات موقعك الرئيسي موجودة في مجلد PUBLIC_HTML، و الصفحات التي تريد إظهارها من خلال المجال الفرعي demo.your-domain.com ستكون موجودة في مجلد demo الموجود في مسار PUBLIC_HTML.