جدول المحتويات
كيفية إدراج الأكواد البرمجية في مقالات وصفحات ووردبريس
في هذا الشرح سنتعلّم كيفية إضافة أكواد وتعليمات برمجية إلى صفحات أو مقالات ووردبريس من خلال التحرير النصي للمقالات أو من خلال استخدام إضافة تساعدنا بالقيام بذلك.
كيفية إدراج الكود البرمجي من خلال التحرير النصي
في هذا القسم سنتعلم كيفية إضافة أكواد إلى مقالة ووردبريس دون الحاجة استخدام أي إضافة ووردبريس. سنقوم بذلك من خلال إدراج وسم code في المحرر النصي للمقالة أو الصفحة.
تحويل الكود إلى ترميز HTML
ماذا يعني ذلك؟ إذا أردت كتابة تعليمات برمجية تحتوي على إشارات < أو >، فسيتم الخلط بينها وبين وسوم HTML التي تحتوي على هذه الإشارات.
وبالتالي علينا استبدال إشارات < أو > بما يناسبها من علامات HTML.
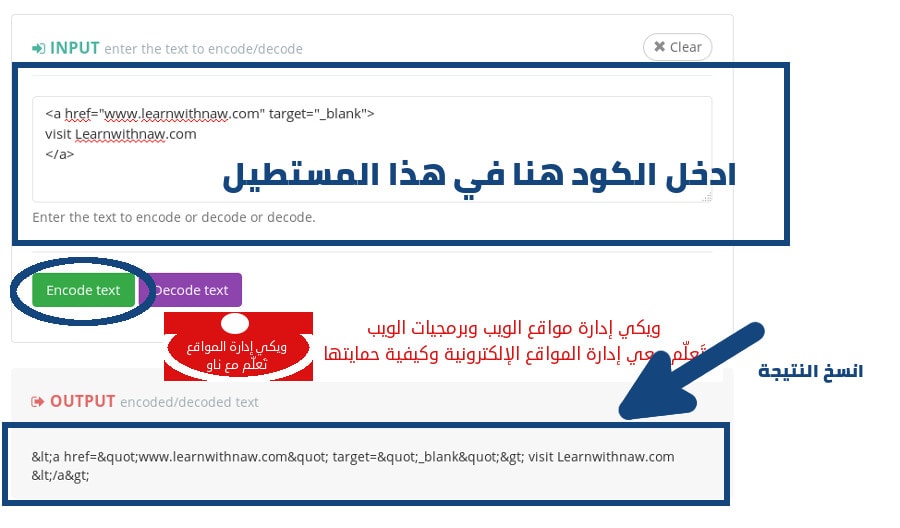
يمكننا القيام بذلك بكل سهولة من خلال هذا الموقع. حيث يتم إدخال الكود الذي تريد إضافته إلى المقالة في المستطيل الأعلى، وستجد نتيجة تحويل الكود إلى ترميز HTML في المستطيل الأدنى.
على سبيل المثال:
لتحويل هذا الكود إلى ترميز HTML، قم بإدخاله في المستطيل العلوي، ثم بالنقر على Encode Text.
<a href="www.learnwithnaw.com" target="_blank"> visit Learnwithnaw.com </a>
ستحصل على هذه النتيجة في المستطيل الأدنى (قم بنسخها):
<a href="www.learnwithnaw.com" target="_blank"> visit Learnwithnaw.com </a>

إدراج وسم <code> في المقالة أو الصفحة
بدايةً قم بإضافة مقالة جديدة أو صفحة جديدة في موقع ووردبريس الخاص بك.
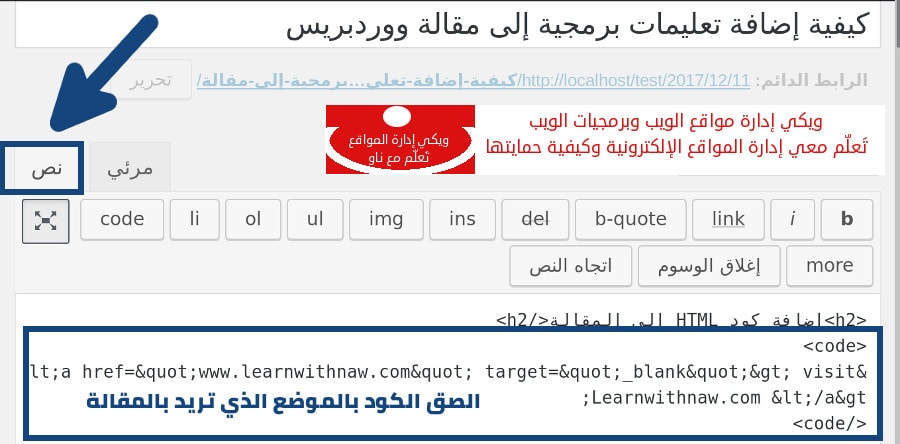
قم باختيار المحرر النصي للمقالة كما يظهر في الصورة التالية، وقم بلصق الكود الذي نسخته في الخطوة السابقة ضمن وسمي pre و code في الموضع الذي تريد من المقالة كما يظهر في الصورة التالية والكود الآتي:
<pre> <code> <a href="www.learnwithnaw.com" target="_blank"> visit Learnwithnaw.com </a> </code> </pre>

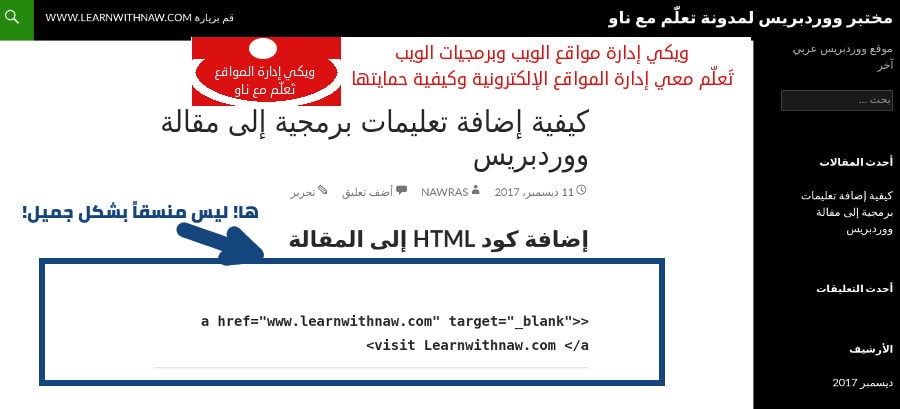
ثم قم بالحفظ المقالة، ستلاحظ أن الكود ظهر على الواجهة الأمامية للموقع دون أي تنسيق وبشكل قبيح نسبياً حسب تنسيقات قالب ووردبريس المفعل.

تنسيق عرض الأكواد على موقع ووردبريس
لجعل الأكواد والتعليمات البرمجية تظهر بشكل أجمل في مقالات موقع ووردبريس، علينا القيام بإضافات تنسيقات css وإضافتها إلى مخصص css في موقع ووردبريس.
لاتقلق! سأقوم بشرح ذلك بالخطوات المبسطة:
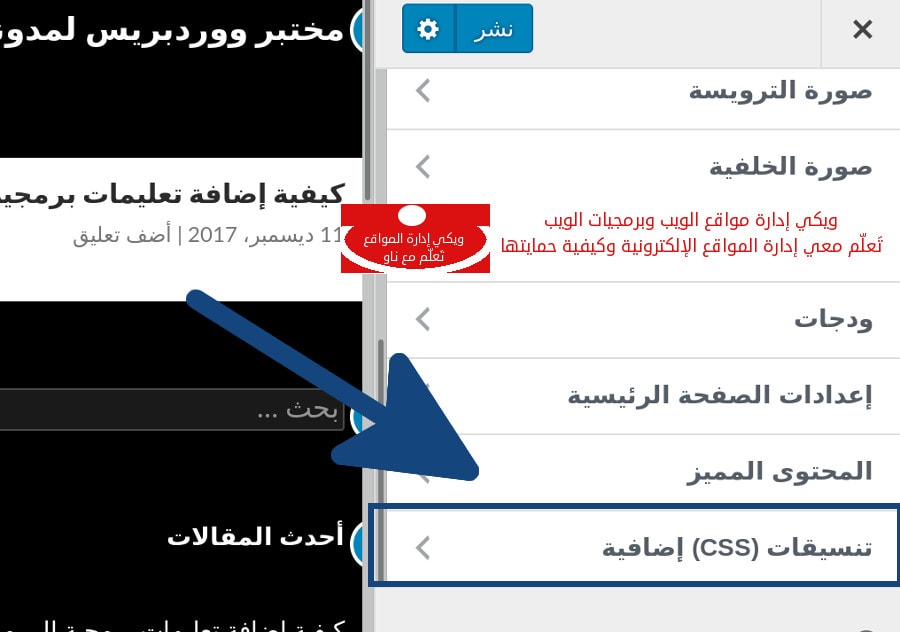
1- قم باختيار مظهر من القائمة الجانبية في موقع ووردبريس.
2- اختر خيار تخصيص من القائمة الفرعية.
3- اختر خيار خيارات CSS الإضافية من قائمة تخصيص القالب.

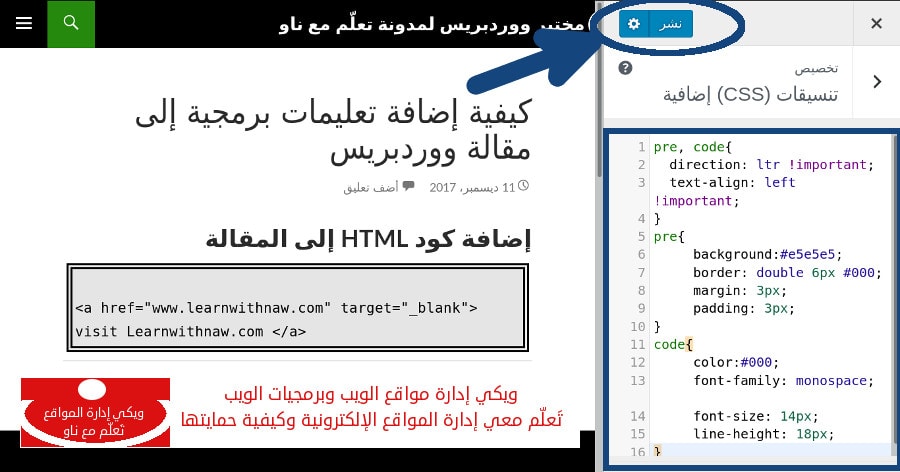
4- ادخل تنسيقات CSS في المستطيل ثم انقر على نشر.
pre, code{
direction: ltr !important;
text-align: left !important;
}
pre{
background:#e5e5e5;
border: double 6px #000;
margin: 3px;
padding: 3px;
}
code{
color:#000;
font-family: monospace;
font-size: 14px;
line-height: 18px;
}

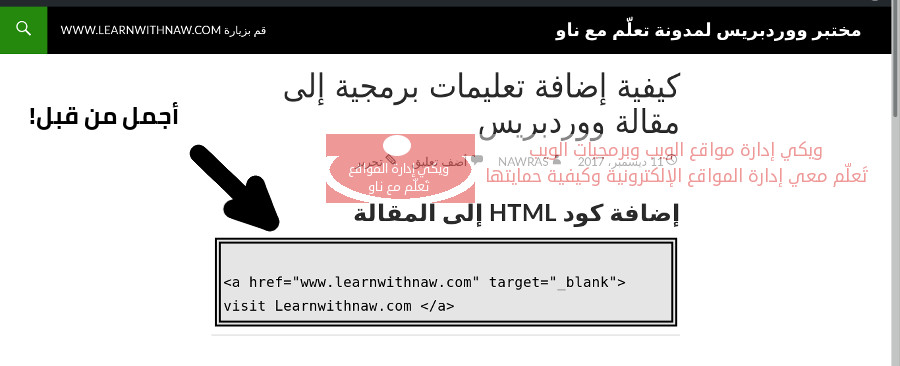
ستظهر نتيجة التنسيق المضاف إلى المقالة في الواجهة الأمامية كما يظهر في الصورة التالية:

إضافة أكواد لمقالات ووردبريس باستخدام استضافة
إذا كنت تبحث عن سهولة إضافة الأكواد إلى مقالات وصفحات ووردبريس، يمكنك ذلك باستخدام باضافة ووردبريس.
تثبيت وتفعيل الإضافة التي تختص بذلك
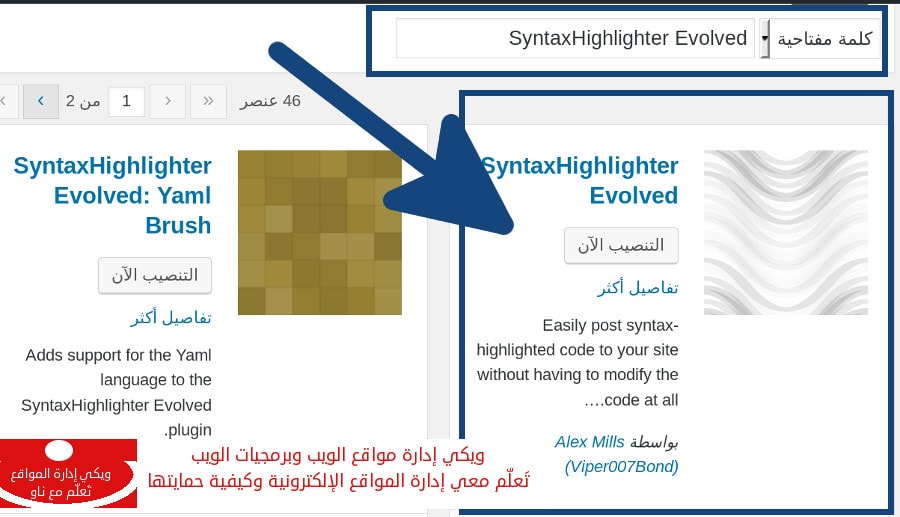
هنالك الكثير من الإضافات التي تؤدي هذه المهمة، ولكنني اخترت لكم اليوم إضافة SyntaxHighlighter Evolved.
يتم إيجاد هذه الإضافة في مكتبة ووردبريس، حيث يمكنك البحث عنها ومن ثم تثبيتها، وتفعيلها كما يظهر في الصورة التالية:

إضافة الكود إلى المقالة
بكل سهولة الآن ما عليك إلا إضافة الكود الذي تريد إلى المقالة.
مثال 1: إذا أردت إضافة كود PHP إلى المقالة، قم بإضافة التالي إلى المحرر المرئي للمقالة:
[php] <?php echo "Write your PHP code here"; ?> [\php]
وبعد ذلك ستظهر النتيجة على الواجهة الأمامية للمقالة بهذا الشكل:

مثال 2: إذا أردت إضافة كود css، قم بإضافة التالي إلى المحرر المرئي للمقالة:
[css] /*Write your css code here*/ [/css]
تم تقديم هذا الشرح من قبل ويكي إدارة مواقع الويب التي تشارك معكم شروحات ودروس حول كيفية إدارة موقعكم الإلكتروني وحمايته.
هل لديك أي سؤال حول هذا الشرح؟! لا تتردد بسؤاله هنا اسأل ويكي إدارة المواقع.
في حالة أعجبك هذا العمل، يمكنك دعمنا من خلال طلبك لأحد خدماتنا خدمات مدونة تعلّم مع ناو
— نورس علي 2017/12/11 00:49